Member-only story
SwiftUI Tutorial: Applying Overlay to Image

In my previous article, we tackled on how to display system image with SF Symbols.
This tutorial is part of my SwiftUI Tutorial series.
SwiftUI framework supports overlay for covering an existing image with any view such as image, shape, or text.
Let’s set up first
The first thing you need is to have an open project. If you don’t have an existing project for practice, create a new one first by following the step-by-step process on this link.
The next thing you need to do is to have an imported image to your Xcode for practice. If it’s your first time working with SwiftUI image, I highly suggest that you take the tutorial on this link first.
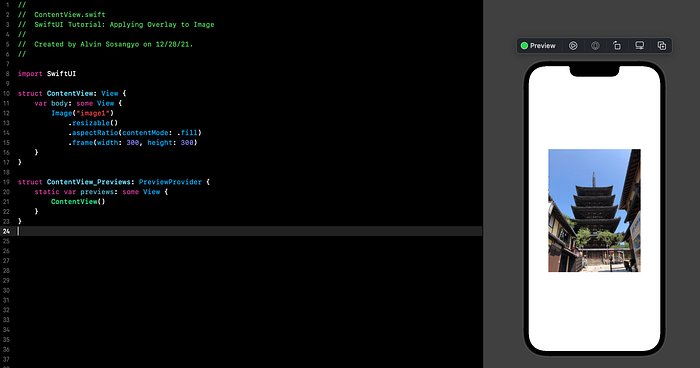
Below is the code for the initial setup. Figure 2 shows the output.
import SwiftUI
struct ContentView: View {
var body: some View {
Image("image1")
.resizable()
.aspectRatio(contentMode: .fill)
.frame(width: 300, height: 300)
}
}